- 2015-2-16
- 最新情報
- 3DCG, 3DPrinting, 3Dスキャン, 3Dプリンティング, 3Dモデリング, Autodesk, stl, Web, WebGL, キャラクター, テクノロジー, フィギュア
ブラウザ上から読み込んだ画像データを元に自動で3Dデータを生成してくれる無料のWebアプリ『Selva3d』を試してみた!

ウルグアイに拠点を置くSur3Dによって開発されたソフトウェア「Selva3d」は、ブラウザベースで稼働する2D – 3D変換の無料WebGLアプリだ。
読み込んだ画像から、数秒~数分で簡易的な3Dデータを構築可能で、完成したデータは3Dプリンタで造形できるSTL形式でダウンロード可能。また、立体化されたイメージの3Dデータは、ブラウザ上の3Dビューイング機能から確認することができ、何度でも気兼ねなくトライ&エラーを実行できる。
画像サイズ等に大きな制限はないが、より高精度な3Dモデルを生成するには、ロゴなどようにアウトラインのハッキリしたシンプルなモノクロ2色画像がベストである。
今回の検証では、ロゴタイプと写真の両方で2D – 3D変換を試してみた。
Selva3dでロゴ画像からの立体化

今回の検証で利用した画像
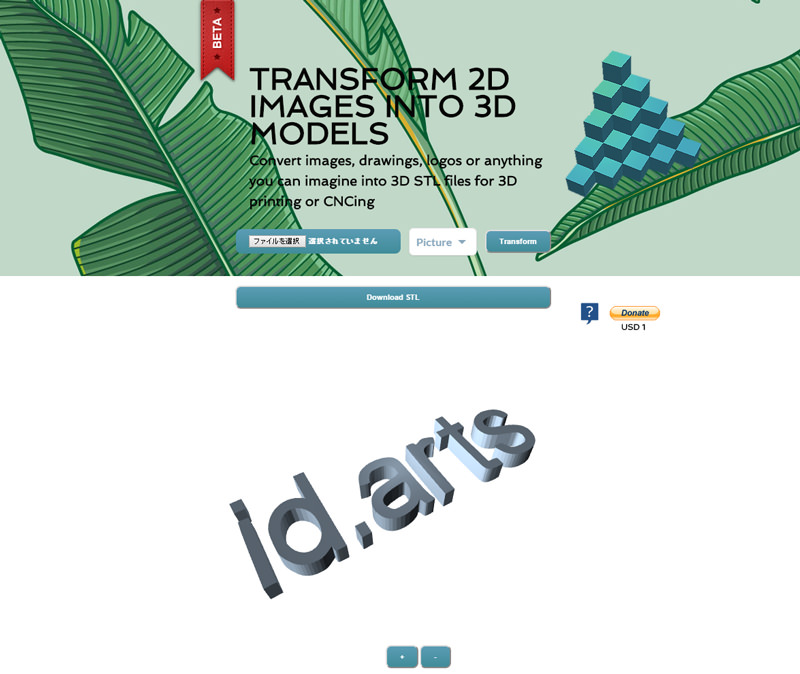
使い方はいたってシンプル。
Selva3dにアクセスし、ブラウザ上から「ファイルを選択」ボタンをクリックし、変換したい画像データを選択。プルダウンから「Picture」か「Logo」を選択して「Transform」ボタンをクリック。後は、変換されたデータの3Dプレビューが表示されるまで数秒~数分待つだけ。
画面上に3Dプレビューが表示されれば変換が完了となり、画面中段にある「Download STL」をクリックしてstl形式のファイルをダウンロードする。

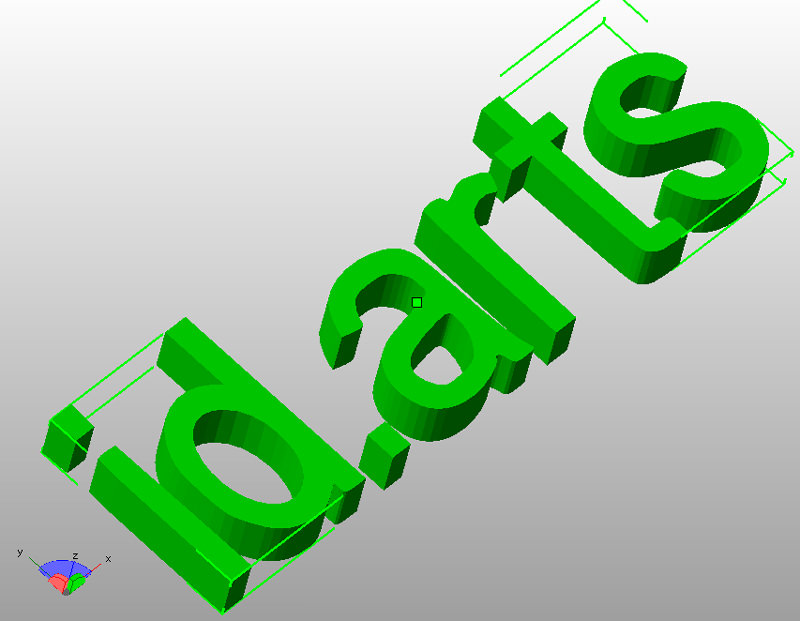
変換が済み、プレビューされたロゴデータ
今回立体化されたSTLデータを確認すると、特に問題なく立体化されているのが確認できる。このようなシンプルな画像は読み込んだ画像からアウトラインを抽出し、ベクターデータ(アウトラインのパス)を生成し、それを押し出して立体化しているように仕上がる。サイズ等々の微調整はできないが、それは読み込んだ側のソフトで対応すれば良い。

ロゴ以外にも、写真類を試してみた。
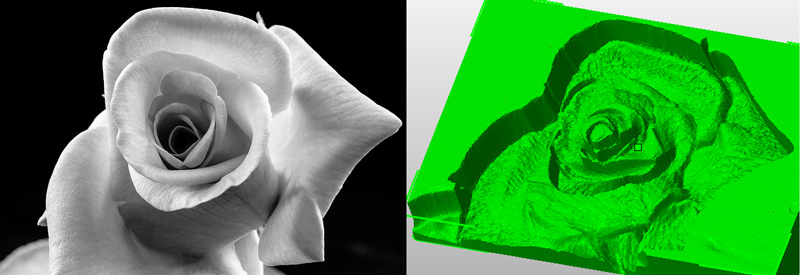
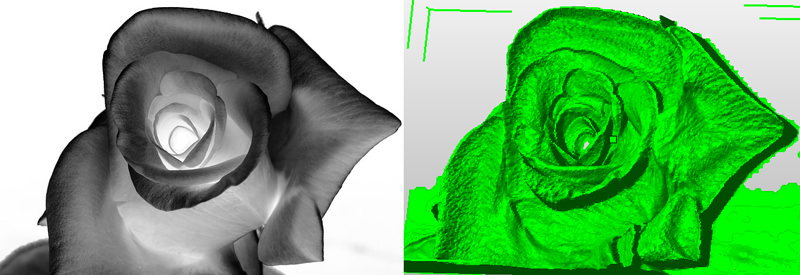
下図は、花の写真を読み込み変換した物で、下段の薔薇はオリジナル(上段)の階調を反転したもの。


公式サイトのヘルプでも、より綺麗にするには濃淡のハッキリしたシンプルなモノクロ画像を使った方が良いと説明している。

遊び程度の機能ではあるが、3Dモデリングにまったく不慣れなユーザーには、このくらいシンプルなモノの方が使い勝手が良いのかもしれない。
関連記事
- お絵かきアプリAutodesk SketchBookが完全無償化
- 3Dデータ共有サイトSketchfabデータ数40万超え
- STL修復ツール18選
- 3Dプリント技術も活用した高精細スタチューフィギュア
- デスクトップタイプスキャナ「Matter and Form」V2
- 業界初!格闘技会場に3Dスキャンシステムを設営
- FormlabsとAutodeskが協業しAMの促進を目指す
- Fusion360操作ガイド「アドバンス編」
最新情報をお届けします
Twitter でid.artsをフォローしよう!
Follow @idarts_jp