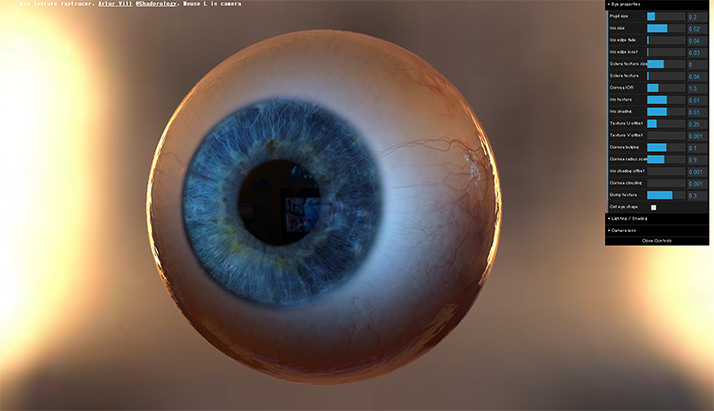
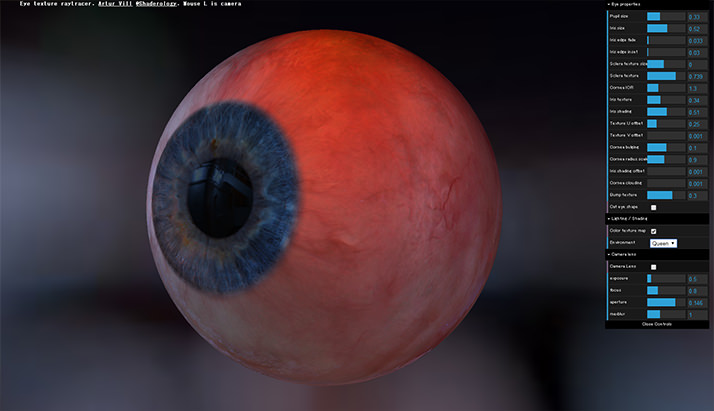
眼球モデルのリアルタイムシェーディング (GLSL) DEMO「Eye Texture Raytracer」

これまで様々なWebGLツールをご紹介してきましたが、Eye Texture RaytracerはSurfacing ArtistのArtur Vill氏によるリアルタイム3D眼球シミュレーター。
他のWebGL同様、Google Chrome他WegGL対応ブラウザでシミュレート可能です。
興味ある方、まずはこちらからお試しください
以前ご紹介した、Autodesk Project Shapeshifter 同様、パラメーター(スライダ)の変更のみで簡単にリアルタイムシミュレートが可能なWebGLツール。Shapeshifterのように3Dデータの書き出しはできませんが、WebGLでどんなことがきでるのか、そのDEMOの一つとして楽しめると思います。
※過去にご紹介したWebGLツールはこちらからまとめてご確認いただけます。
各パラメータの操作により、瞳の大きさや屈折、環境光の変更などが可能。

Eye Texture Raytracerの主な特長
- 角膜屈折をシミュレートするためのテクスチャレイトレーシング
- パラメーターによる眼球カスタマイズ
- 角膜頂点の変位
- ノーマルマップ
- 反射
- IBL
眼球単体の3Dデータは弊社ライブラリとしても幾つか所有しているので、公開予定のデータ共有サイトから提供できるようにしてみようと思います。このWebGLシミュレーターで作った画像を3Dプリント用マッピングファイルしても使えそうですね。
それらも含めてご用意してみようと思います。
最新情報をお届けします
Twitter でid.artsをフォローしよう!
Follow @idarts_jp